
在现代Web开发中,用户对于应用的体验和界面美观度有着越来越高的要求。然而,现有的许多开发框架和库虽然功能强大,却可能在易用性、一致性和定制性上存在不足。这不仅增加了开发者的工作负担,也限制了应用的创新和快速迭代。
为了处理这些痛点,开发者们一直在寻找更加高效、灵活且美观的处理方案。
在这样的背景下,Vuetify应运而生。Vuetify是一个基于Vue.js的组件框架,以其Material Design风格和丰富的组件特性,迅速成为全球开发者的热门选择。
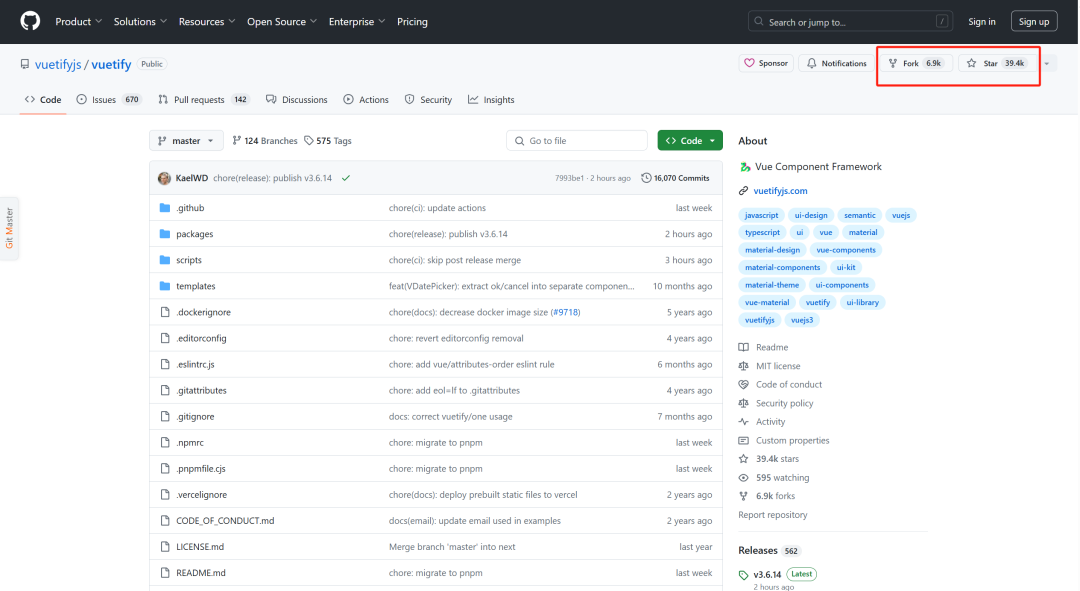
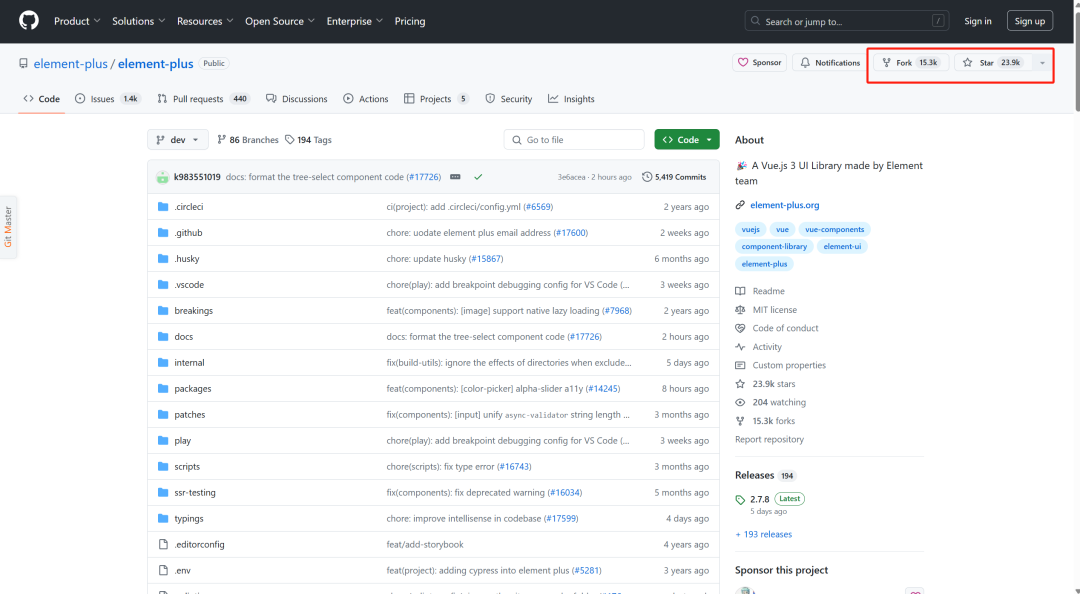
我查了下,Vuetify竟然比流行框架element-plus,github上多了很多Star,看看这个框架有何魅力?
Material Design 的风格框架:Vuetify

国内流行框架:element-plus

Vuetify——构建美观、响应式、易用的Vue应用的不二之选。
Vuetify 提供了一系列响应式导航组件,以确保应用的导航在不同屏幕尺寸下都能提供良好的用户体验。以下是一些主要的响应式导航组件及其在不同屏幕尺寸下的表现:
v-app-bar:
v-navigation-drawer:
v-footer:
v-toolbar:
v-btn:
v-list 和 v-list-item:
v-menu:
v-breadcrumbs:
v-stepper:
v-tab 和 v-tabs:
Vuetify 的响应式导航组件通过内置的断点和栅格系统来实现自适应布局,确保在手机、平板和桌面等不同设备上都能提供一致的用户体验。

开发者可以通过 Vuetify 的文档和组件属性来详细了解如何使用这些组件,并根据项目需求进行定制。
Vuetify的技术架构基于Vue.js,遵循Material Design设计语言,提供了一套完整的组件和工具,以支持开发者构建高质量的Web应用。
Vuetify支持多种部署方式,包括但不限于:
Vuetify是一个开源项目,根据MIT许可证授权免费提供。这意味着开发者可以自由地使用、修改和分发Vuetify的源代码,同时可以为其开发做出贡献。

Vuetify的官网提供了丰富的功能展示和示例代码,包括:

Vuetify以其优雅、高效、易用的特点,为Vue开发者提供了一个构建现代Web应用的强大工具。它不仅简化了开发流程,还提高了应用的质量和用户体验。